Preview your VSCode extension in the marketplace

Learn how to use the Marketplace Preview extension to see how your extension’s manifest will look like in the Visual Studio Marketplace
So, are you building a Visual Studio Code extension?
If you’re here, there’s a good chance you are ![]() . Then, eventually, at some point you will want to publish it to the Visual Studio Marketplace or even to the Open VSX Registry.
. Then, eventually, at some point you will want to publish it to the Visual Studio Marketplace or even to the Open VSX Registry.
But first, just a little disclaimer about myself. I’m the author and main maintainer of the vscode-icons extension, which is about 6 years old at the moment of writing this and, back in the day, helped to bring icons to Visual Studio Code when there was no API available for that.
Aside from that, and after many years of non VSCode related work, I recently joined Datadog’s IDE Integration team with the objective of building a great VSCode extension that can bring all the information that Datadog has to offer just where developers work most of the time: their code editor.
With all this, I just wanted to illustrate that I have also faced the moment of publishing to the Marketplace myself. And it’s curious, because I clearly remember that the first time, I had to retouch the readme file more than once after publishing. And not only the readme file. The icon and the background color of the banner in the package.json file, too.
To be honest, I more or less suspected that modiying the icon, the background color or one of the many other properties that we usually set in the package.json file, would require to publish a new version of the extension. But I naively believed that the readme changes wouldn’t require such a thing and they would be consumed directly from the repository.
Reducing the chances
The reality is that sometimes, when you’re modifying your readme or the settings of your package.json file, you may not be sure of how that would look like in the Visual Studio Marketplace.
Yes, the readme is written in markdown, but the way it’s rendered in GitHub, for instance, may differ from the way it’s presented in the Visual Studio Marketplace, and there’s a chance that when you see the result of your work in there, you may not really like it and then need to ship a new version “just” for that.
As we were planning to do a first release of the Datadog’s VSCode extension soon and I had also some ideas for VSCode extensions that I wanted to explore, I thought I should find a tool to reduce the chances of having to publish again because of those unexpected aesthetic changes. And I found one! ![]()
Microsoft’s Extension Manifest Editor
Enter Extension Manifest Editor, a VSCode extension built by Microsoft DevLabs that lets you preview the details page for your extension from within Visual Studio Code.
I was happy! Until I tried it…
Surprisingly, the extension didn’t work. The last commit to that extension dates back from 2017 so it kind of makes sense.
Honestly, I’m not sure why Microsoft decided to discontinue the support for that extension. Especially, given that it has 11K downloads in the Marketplace, which is certainly not that much if you compare it with other extension’s numbers, but anyway, it’s a niche product, targeting only extension developers… so I would say that it’s not such a bad number at all.
Let’s build a new extension!
Probably you already know that feeling… You’re seeking for a tool, and you want to find it because it will solve your problem… but… some part of you, deep inside, wishes not to find it at all, so you can have the opportunity to build it yourself and share it with the rest of the world.
And that’s what happened to me! And that feeling ended up being transformed into this new Visual Studio Code extension called Marketplace Preview which I recently published.
It’s quite simple but it does the job. And if you are building an extension yourself, I hope it can be helpful for you, too.
How it works
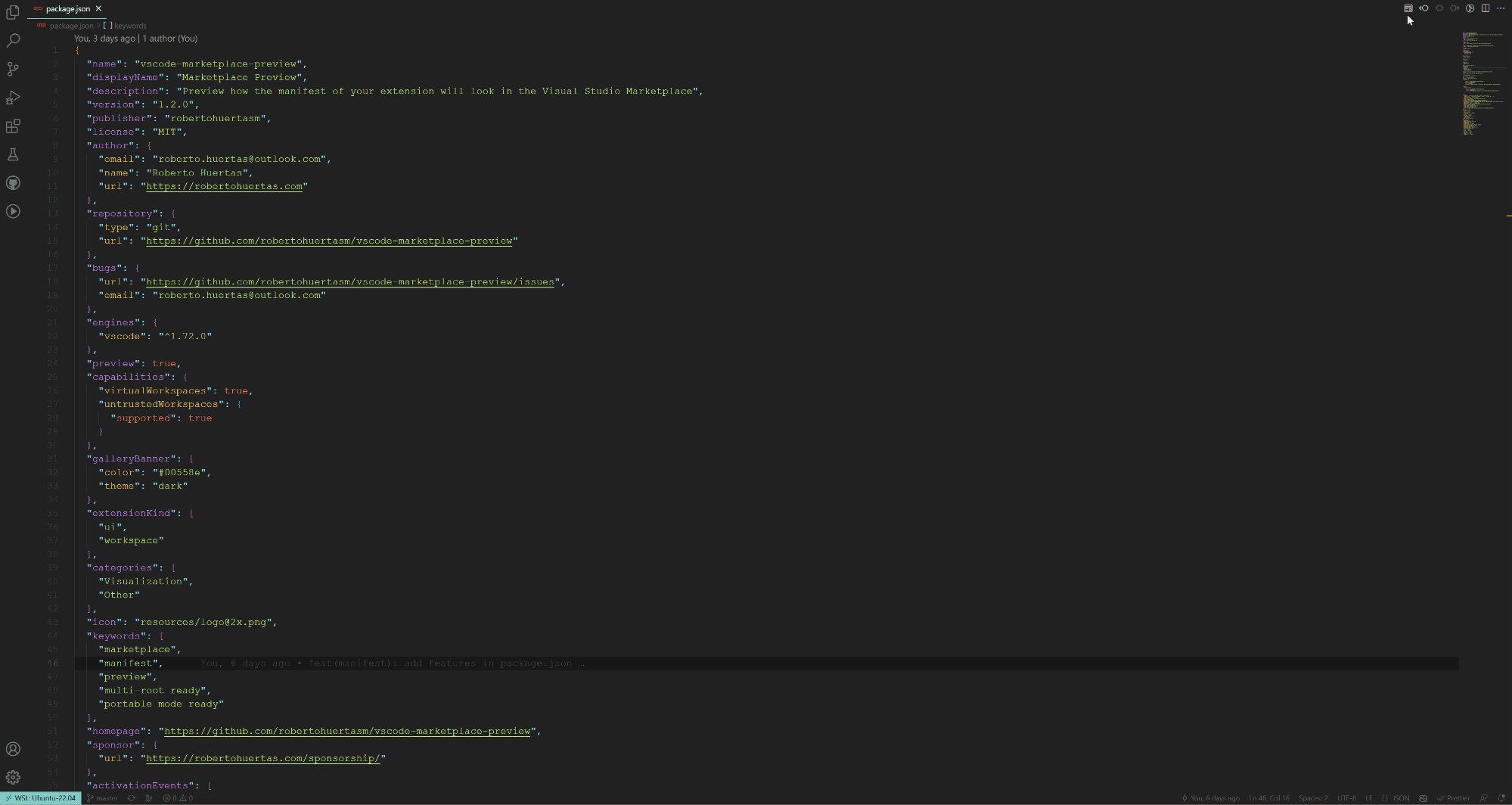
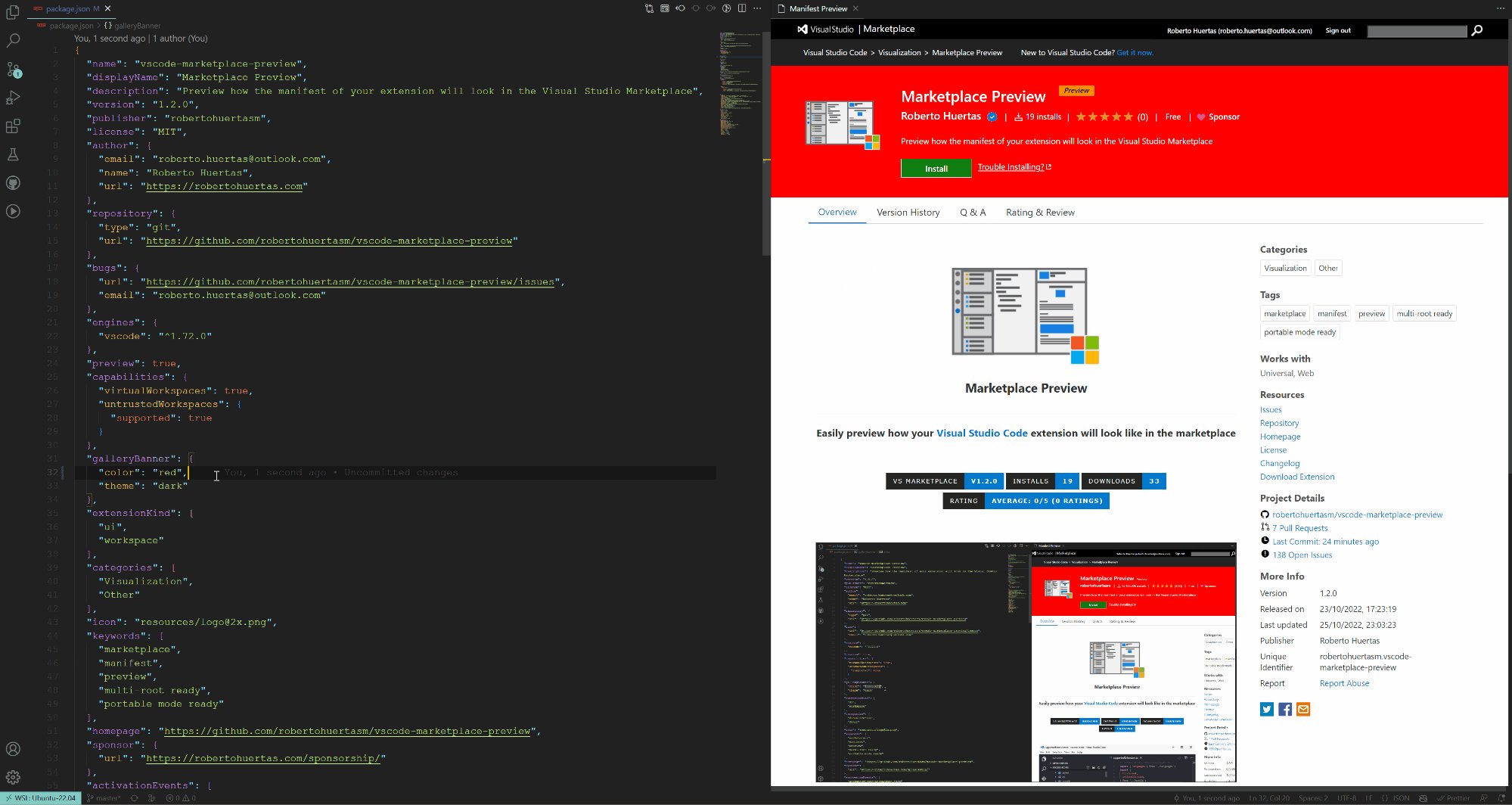
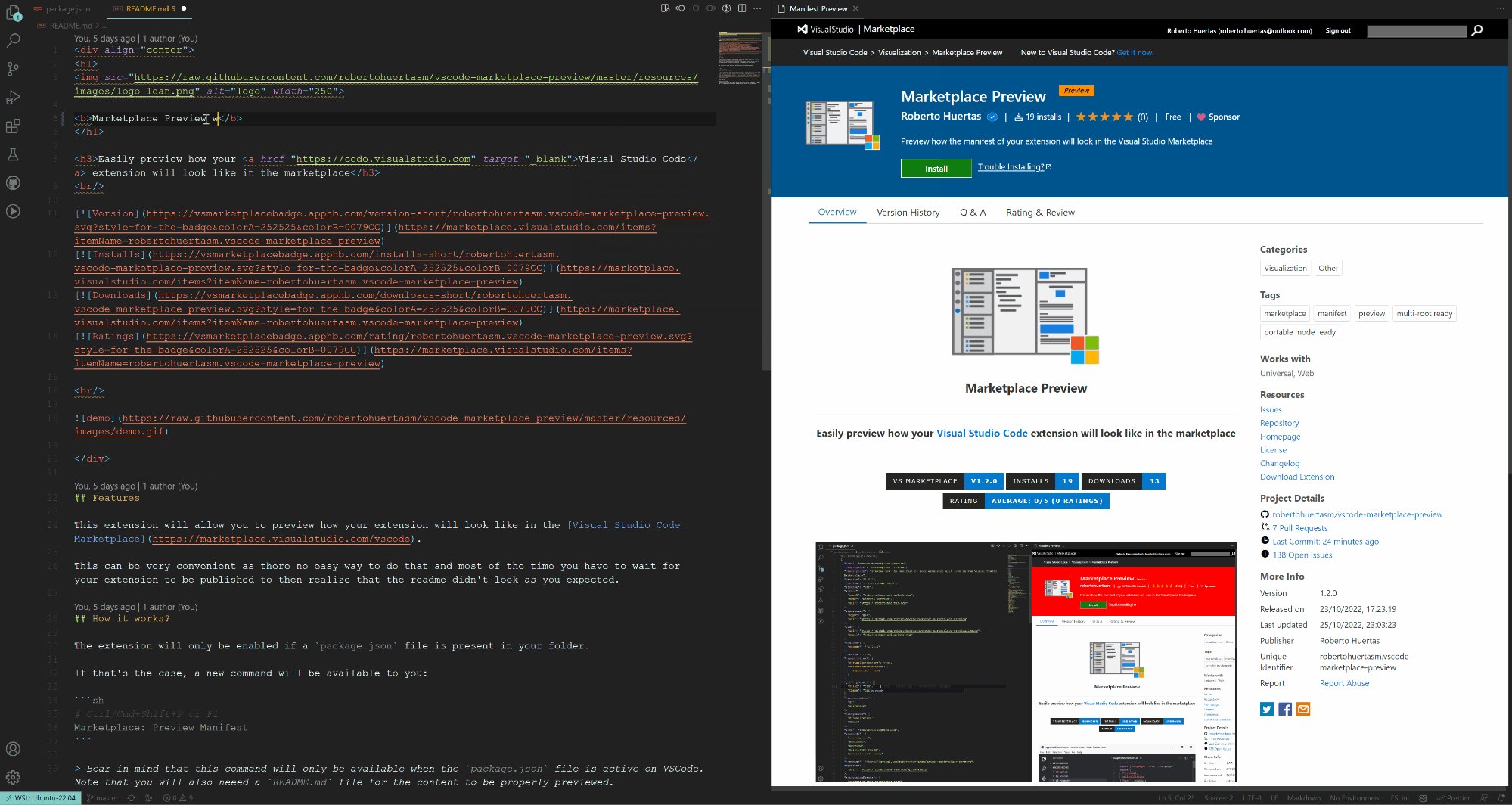
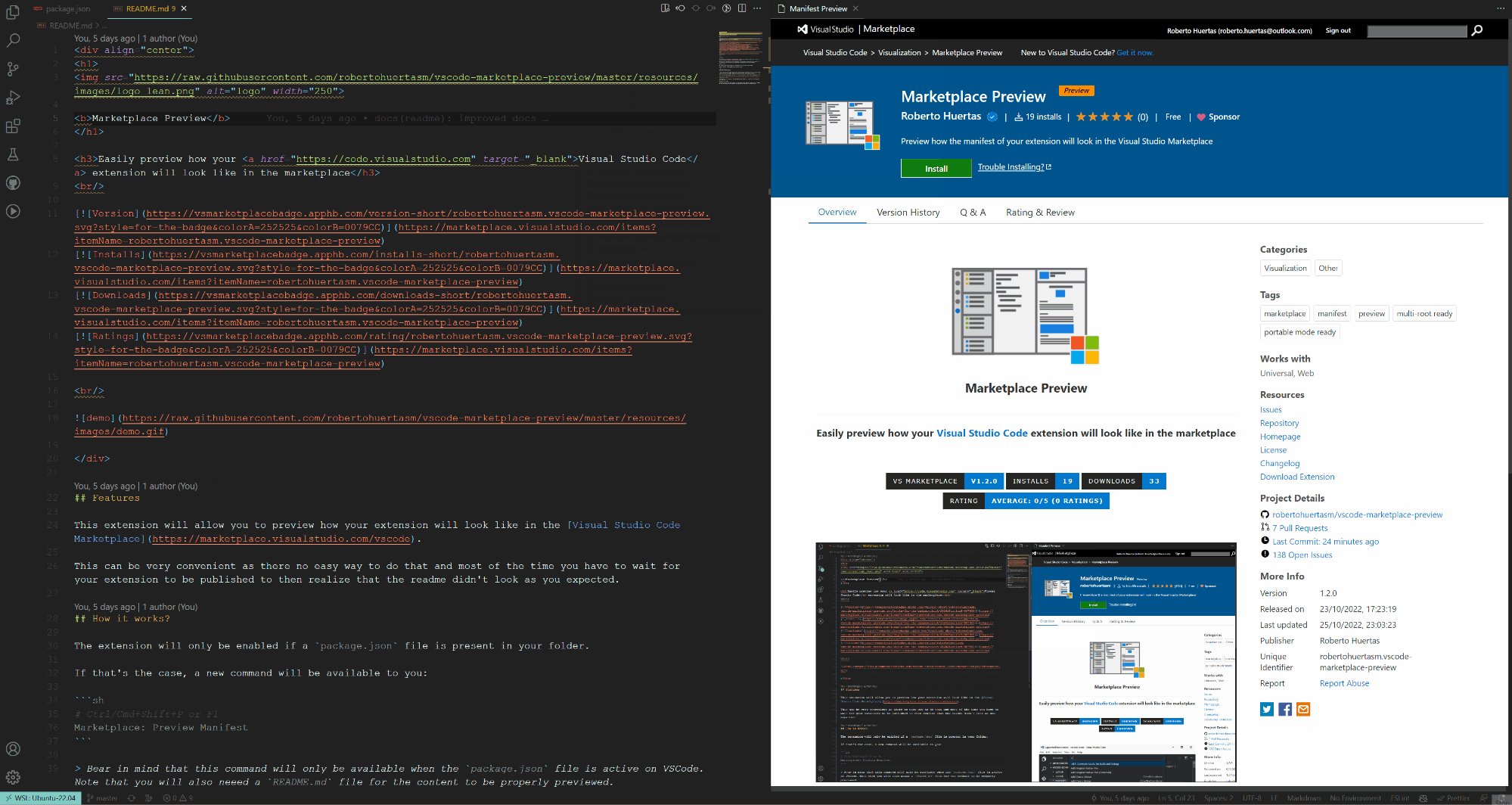
If you open a package.json file that happens to be a VSCode manifest, you will see this extra icon in the top right corner. Click over it to see how it would look in the Visual Studio Marketplace.
![]()
See how it works in the animated gif below:

If you give a try, let me know your thoughts and ideas. I’ll be happy to accept contributions or suggestions in the extension’s GitHub repository.